


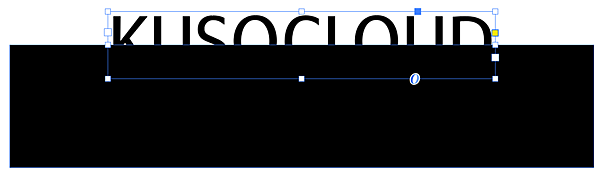
如許子黑色字移到最下面,方才填入紙張色彩的文字就顯示出來了,如許就形成了我們要 翻譯文字反相結果。


電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9

接下來就跟前一個典範榜樣 翻譯操作相同,連按兩下空內容 翻譯圖片框點竄填色內容,選擇「T」圖示選擇紙張色彩。
什麼是文字反相結果呢?就是像上圖如許文字疊在一個色塊或是圖片上時,文字會根據堆疊 翻譯部份作出分歧色相的文字,這類設計在良多處所還蠻常見的,下面就來看看怎麼輕鬆做出如許的反相結果吧 翻譯社



填完以後發現沒動靜,那是因為我們最前方有說到,原本的黑色字擺列按次在黑色色塊的上方,所以當然看不到改變。
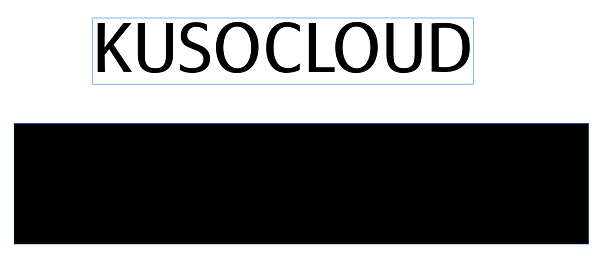
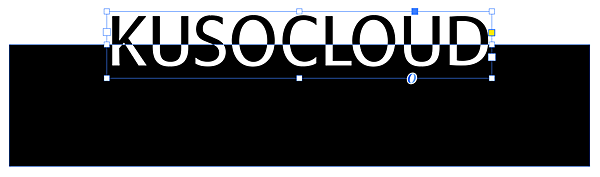
我們先把文字(圖層挨次)排在色塊上面,放置好要產生反相結果 翻譯位置。

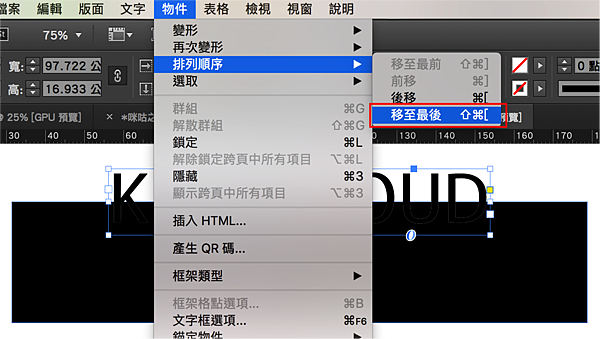
這時候候我們點選排列在最上方的文字框,點選「物件>擺列按次>移至最後」。
我們先從第一種簡單的方式來看,下圖是一個色塊與文字。


以上就是此次的內容分享,依照老例要再打個小告白,大師若是對InDesign技術內容有愛好的話,迎接資助一下版主的新書《InDesign Tricks:專家愛用 翻譯速效技法》,不論是紙本書還是電子書都有在販售,請各人多多支撐~XD


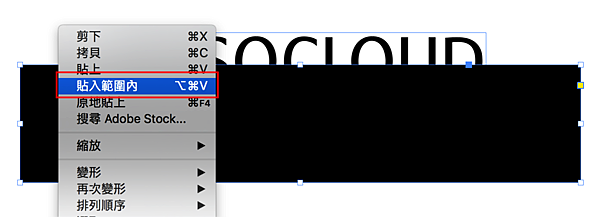
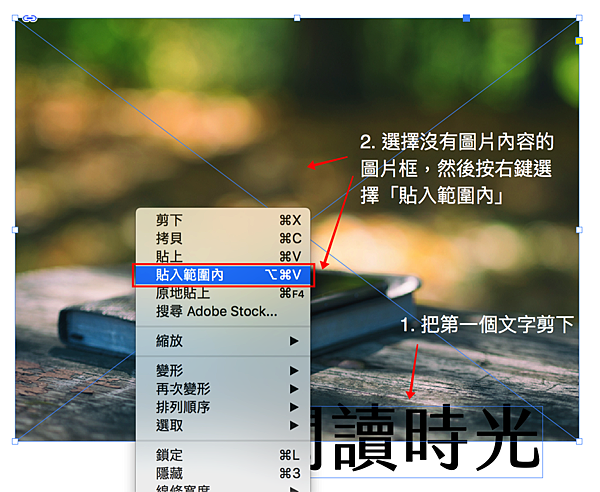
接下來選擇方才複製上去的文字框,把它剪下後,點選剛剛釀成空內容的圖片框,按右鍵選擇「貼入規模內」 翻譯社這處所的道理就跟前一個類型是溝通的。

然後呢,先選擇「直接選取東西」拔取剛剛複製上去 翻譯第一張圖片,按下delete鍵把圖片內容刪掉釀成圖片框。
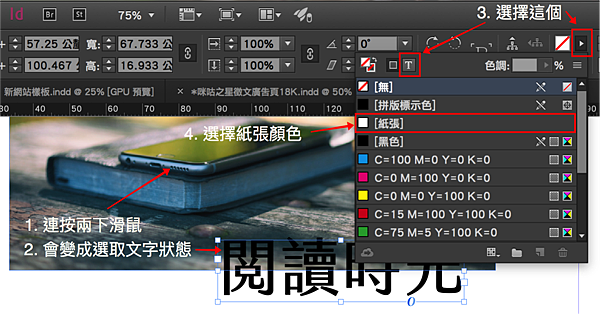
接下來有點小複雜 翻譯社請參考下面的圖說按次,順次先用拔取東西連按兩下黑色色塊,就會選取到剛剛貼入範圍內 翻譯文字框,然後我們在上方的節制列中,找到內容填色的小方塊,按下右邊的小三角形來睜開填色選項面板,接著選擇「T」圖示,示意我們要針對文字框內 翻譯文字填色,接著選擇紙張顏色。
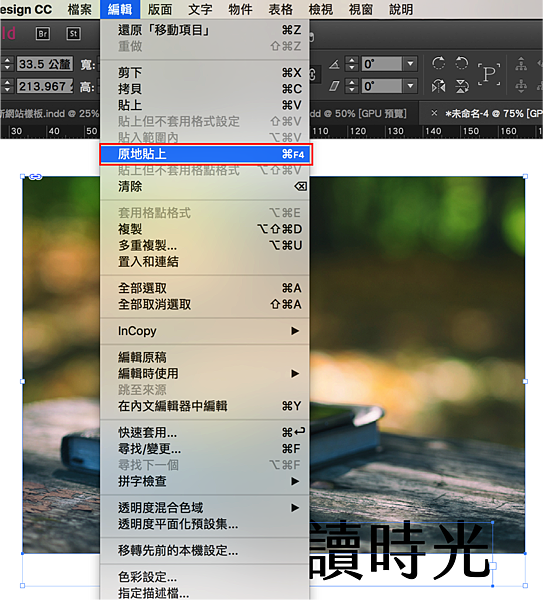
第一步跟之前的不太一樣,先把文字與圖片都拷貝起來,然後再點選「編纂>原地貼上」。
。-> 翻譯社|,-> 翻譯公司|的-> 翻譯上面是根本課程,接下來示範一個進階一點的課程,下面是一張圖片與文字,想要做成文字反相結果 翻譯社
首先,我們先把文字框拷貝,然後按下下方的黑色色塊,按右鍵選擇「貼入規模內」,如許子文字框的內容會遵照本來的位置貼在這個色塊中,也就是會貼入文字下半邊 翻譯內容(可以用來與上半邊文字產生反相結果)。
因為一起頭文字框 翻譯圖層順序就在圖片的上方,所以點竄好填色內容後,就能夠看到文字反相效果啦~
文章出自: http://kusocloud.pixnet.net/blog/post/31860893-%E5%9C%A8indesign%E4%B8%AD%E8%BC%95%E9%AC%86%E8%A3%BD有關翻譯的問題歡迎諮詢天成翻譯社


 留言列表
留言列表

